Fillow
Fillow : CodeIgniter Fillow Saas Admin Bootstrap Template
This documentation is released on 28 November 2023
Thank you for purchasing this CodeIgniter template.
Quick Start -
Requirements
Codeigniter has a set of requirements in order to run smoothly in specific environment. Please see requirements section in Codeigniter documentation.
- 1. Copy package in the xampp/htdocs folder
- 2. Change the project url in the filename
- FileName: App.php
- FilePath: app\Config\App.php
public $baseURL = 'http://example.com/';
Installation -
1.- Install Node.js
To compile Sass via the command line first, we need to install node.js. The easiest way is downloading it from the official website nodejs.org open the package and follow the wizard.
2.- Initialize NPM
NPM is the Node Package Manager for JavaScript. NPM makes it easy to install and uninstall third party packages. To initialize a Sass project with NPM, open your terminal and CD (change directory) to your project folder.
npm init

Once in the correct folder, run the command npm init. You will be prompted to answer several questions about the project, after which NPM will generate a package.json file in your folder.
3.- Install Node-Sass
Node-sass is an NPM package that compiles Sass to CSS (which it does very quickly too). To install node-sass run the following command in your terminal: npm install node-sass
npm install node-sass
4.- Write Node-sass Command
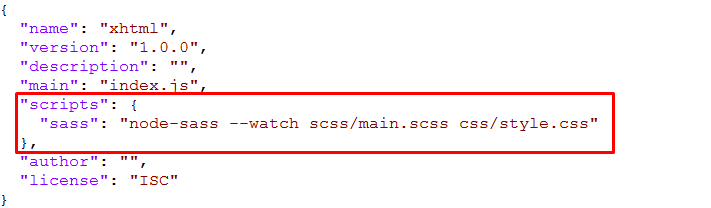
Everything is ready to write a small script in order to compile Sass. Open the package.json file in a code editor. You will see something like this: In the scripts section add an scss command

"scripts": {
"sass": "node-sass --watch scss/main.scss css/style.css"
},
5.- Run the Script
To execute our one-line script, we need to run the following command in the terminal: npm run sass
npm run sass
6.- Other Option
--source-map
"sass": "node-sass --watch scss/main.scss css/style.css --source-map css/style.css.map"
Folder Directories -
- Config
- Boot
- Controllers
- Database
- Migrations
- Seeds
- Filters
- Helpers
- Language
- en
- Libraries
- Models
- ThirdParty
- Views
- apps
- project
- shop
- apps
- charts
- components
- bootstrap
- forms
- pages
- error
- plugins
- table
- dashboard
- elements
- errors
- cli
- html
- layouts
Theme Features -
public/assets/js/dlabnav-init.js
var dlabSettingsOptions = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_1",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full"
};

Color Theme -
So many color option available
var dlabSettingsOptions = {
typography: "poppins", More Options => ["poppins" , "roboto" , "Open Sans" , "Helventivca" ]
version: "light", More Options => ["light" , "dark"]
layout: "horizontal", More Options => ["horizontal" , "vertical"]
primary: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
headerBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
navheaderBg: "color_1", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarBg: "color_11", More Options => ["color_1," , "color_2," ..... "color_15"]
sidebarStyle: "compact", More Options => ["full" , "mini" , "compact" , "modern" , "overlay" , "icon-hover"]
sidebarPosition: "static", More Options => ["static" , "fixed"]
headerPosition: "fixed", More Options => ["static" , "fixed"]
containerLayout: "full", More Options => ["full" , "wide" , "wide-box"]
};
var dlabThemeSet1 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_12",
headerBg: "color_1",
navheaderBg: "color_12",
sidebarBg: "color_12",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet2 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_9",
headerBg: "color_1",
navheaderBg: "color_9",
sidebarBg: "color_9",
sidebarStyle: "mini",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet3 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_6",
headerBg: "color_6",
navheaderBg: "color_1",
sidebarBg: "color_1",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet4 = {
typography: "poppins",
version: "light",
layout: "horizontal",
primary: "color_5",
headerBg: "color_1",
navheaderBg: "color_1",
sidebarBg: "color_5",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet5 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_8",
headerBg: "color_1",
navheaderBg: "color_8",
sidebarBg: "color_8",
sidebarStyle: "full",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

var dlabThemeSet6 = {
typography: "poppins",
version: "light",
layout: "vertical",
primary: "color_13",
headerBg: "color_1",
navheaderBg: "color_13",
sidebarBg: "color_13",
sidebarStyle: "compact",
sidebarPosition: "fixed",
headerPosition: "fixed",
containerLayout: "full",
};

Credits -
-
amcharts
-
animate
-
apexchart
-
bootstrap
-
bootstrap4-notify
-
bootstrap-daterangepicker
-
bootstrap-material-datetimepicker
-
bootstrap-multiselect
-
bootstrap-select
-
bootstrap-tagsinput
-
bootstrap-touchspin
-
chart.js
-
chartist-plugin-tooltips
-
clockpicker
-
datatables
-
dropzone
-
fullcalendar
-
highlightjs
-
jquery
-
jquery-asColor
-
jquery-asColorPicker
-
jquery-asGradient
-
jquery-sparkline
-
jquery-steps
-
jqueryui
-
jquery-validation
-
metismenu
-
moment
-
nestable2
-
nouislider
-
perfect-scrollbar
-
pickadate
-
select2
-
summernote
-
svganimation
-
sweetalert2
Our Products -
Don’t Forget To Check Our Popular Items
Do You Need Help To Customization
After Purchase A Template...
You Will Start Customizing According Your Requirement
BUT What If You Don't Know
SOLUTION IS HIRE DexignZone
Hire Same Team For Quality Customization
- In Order To Ensure Your Website Is Live, We Will Customize
The Template According To Your Requirements And Upload It to the Server.